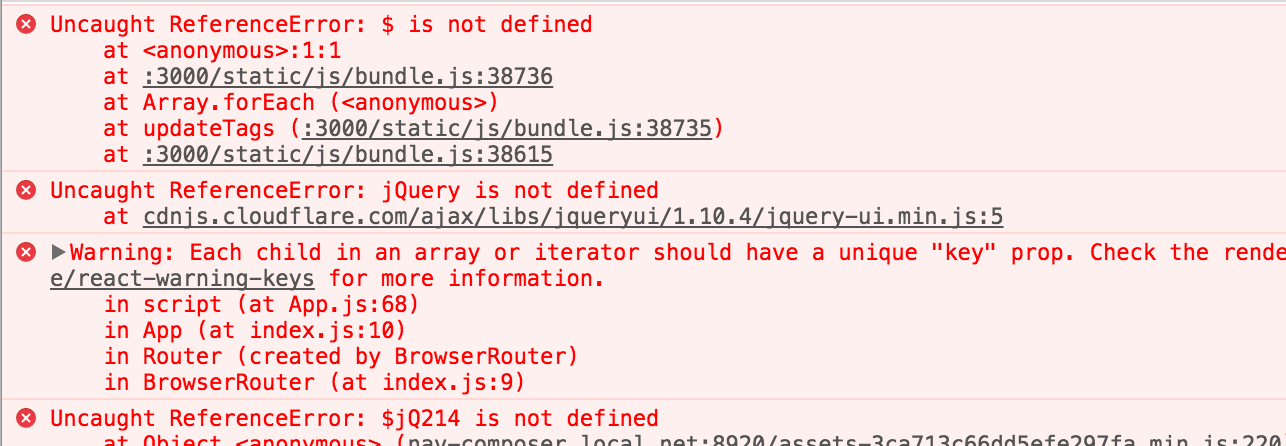
What causes an «referenceerror» and how to fix it?
When programming in JavaScript, jQuery or Angular JS coders very often stumble upon «referenceerror». Why this happens and what to do about it – in today’s article!
Contents
referenceerror — what it that?

Invoking a method or variable without $ is the most common reason. When JavaScript is executed in the browser and the same error is thrown, it is because the variable has not been defined. You can set the definition through VAR. You can also get around the error by declaring the function with function(){}.
Incorrectly loaded jQuery
«referenceerror» occurs when a jQuery method is called without the jQuery library loaded. Most often this happens with the online version of the library in the absence of Internet access. It is logical: a request is made, but the library is not available, because. no network access.
The solution is to check the network before executing the script. Alternative: include jQuery directly in the script.
jQuery library is corrupted
You may have downloaded corrupted jQuery. Do not experiment, but download it from the official site.
jQuery loaded after JavaScript
jQuery must be loaded BEFORE the script – otherwise it will not work. Don’t be surprised to run into all sorts of errors if jQuery was loaded after your script. «referenceerror» will go away as soon as you reshuffle your script and make it right.
jQueryLibrary has an async/defer attribute
async and defer are two boolean (boolean) attributes. One provides asynchronous loading and execution of scripts, the other provides parallel. As practice shows, in order to avoid the appearance of «referenceerror», you need to get rid of the async and defer attributes in the script.
Conflict with the other libraries
When working with several libraries that use $ in their own way, a conflict may arise between them. To fix the issue, you need to put jQuery into non-conflict mode after it’s loaded.
jQuery Plugins in WordPress
«referenceerror» is a nightmare for web developers using jQuery in WordPress. The appearance of an error can completely disable the site. The main reason is a conflict between two or more jQuery plugins. Review the code and make sure that two or more plugins don’t use the same $ for their purposes.
Tips
- The jQuery library must be loaded before the JavaScript. Use the most current version of jQuery.
- The jQuery is already in WordPress, so you don’t need to push it there via CDN/URL.